Vamos a conocer cómo instalar y configurar Google Tag Manager en nuestro sitio web de la forma más sencilla.
Tabla de contenidos
En primer lugar deberemos entrar en la página oficial de Google Tag Manager y crear nuestro contenedor, le damos a la opción Crear cuenta.
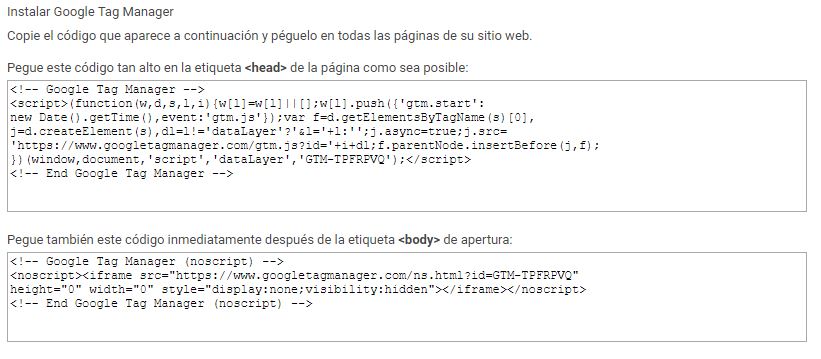
Una vez creada la cuenta y aceptado las condiciones de Google, nos saldrá los dos script que necesitaremos para que funcione correctamente en nuestro sitio web.
Instalación de Google Tag Manager
Deberemos colocar estos dos Script, lo más arriba de la etiqueta <head> y del <body>, por no decir justo debajo de la etiqueta para cada Script.
Y ya está, parte de instalación de Google Tag Manager ya estaría, vamos ahora a la configuración.
Configuración de Google Tag Manager
Para empezar a trabajar deberemos entrar en nuestro GTM previamente creado y crear una variable para nuestro UA, en mi caso se llama gaProperty.
Lo recomiendo ya que la usaremos bastantes ocasiones y de esta manera lo tendremos todo centralizado en una variable con la posibilidad de cambiar el UA en un futuro en un simple clic en lugar de ir etiqueta por etiqueta.
El nombre podéis poner el que veáis conveniente.
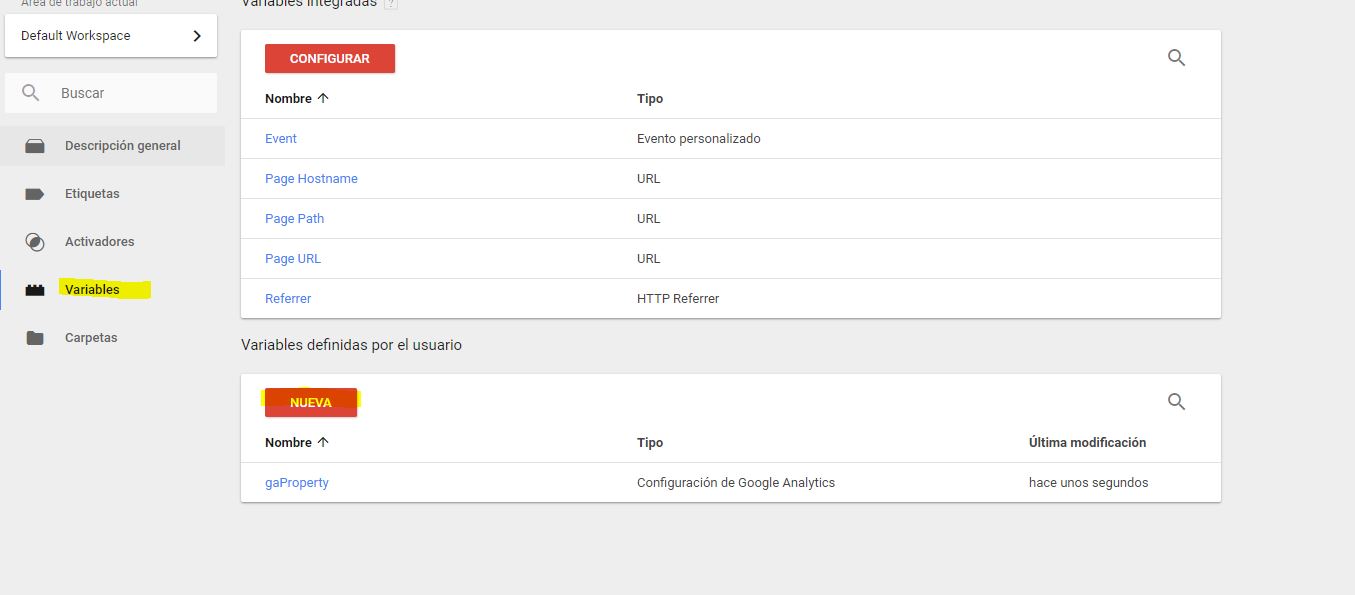
Crear nueva variable para nuestro UA
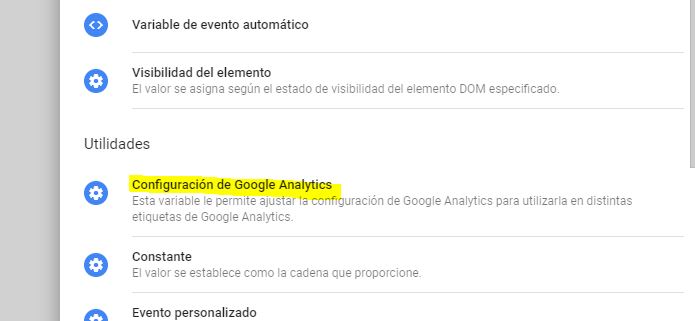
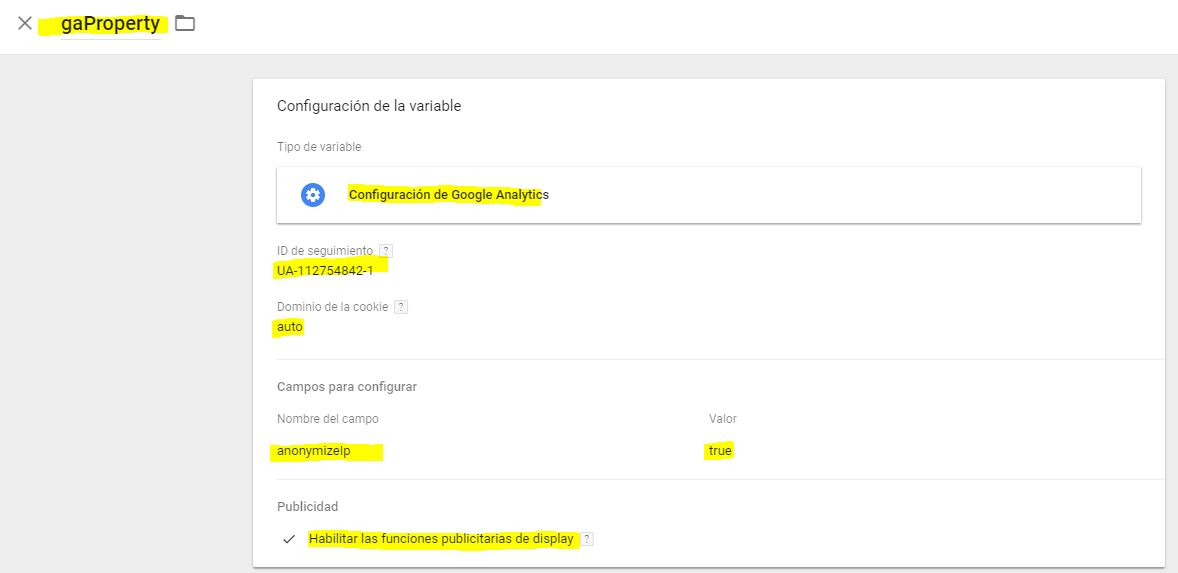
Vamos a Variables -> Nueva y escogemos Configuración de Google Analytics
Ponemos el nombre de nuestra variable, nuestro UA, y configuramos dos campos extra:
- anonymizeIp: Para cumplir con el RGPD actual (las ips de los usuarios recogidos son anónimas)
- Habilitar las funciones publicitarias de display: Para tener disponible datos sobre la demografía, intereses y remarketing de los usuarios.
Configura PageView para medir nuestros usuarios
Bien, ya tenemos instalado el código GTM en nuestro sitio web y creada la variable con el UA para todas nuestras operaciones futuras, solo queda medir los usuarios que entren al sitio web mediante una nueva etiqueta.
La llamaremos PageView.
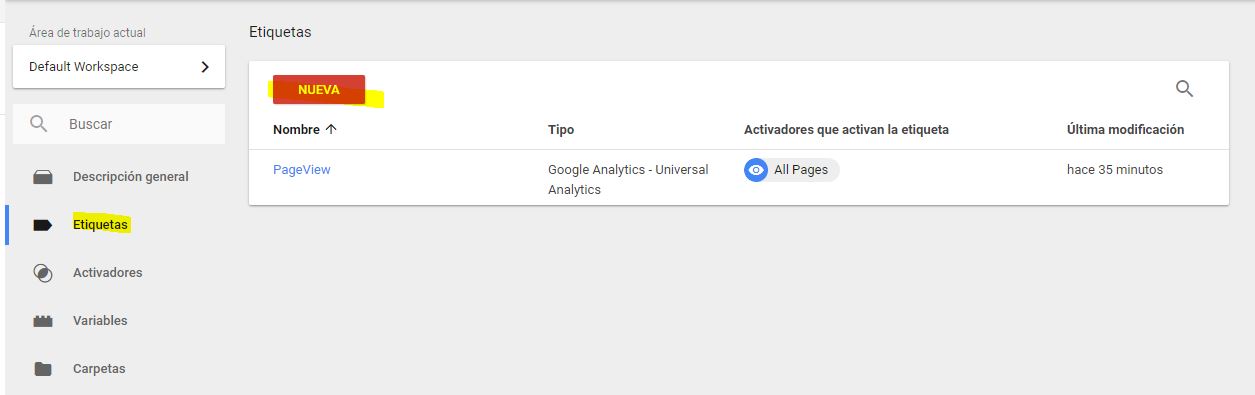
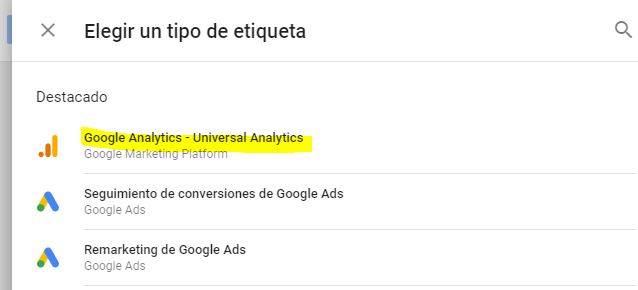
Vamos a Etiquetas -> Nueva y escogemos el tipo de etiqueta Google Analytics – Universal Analytics
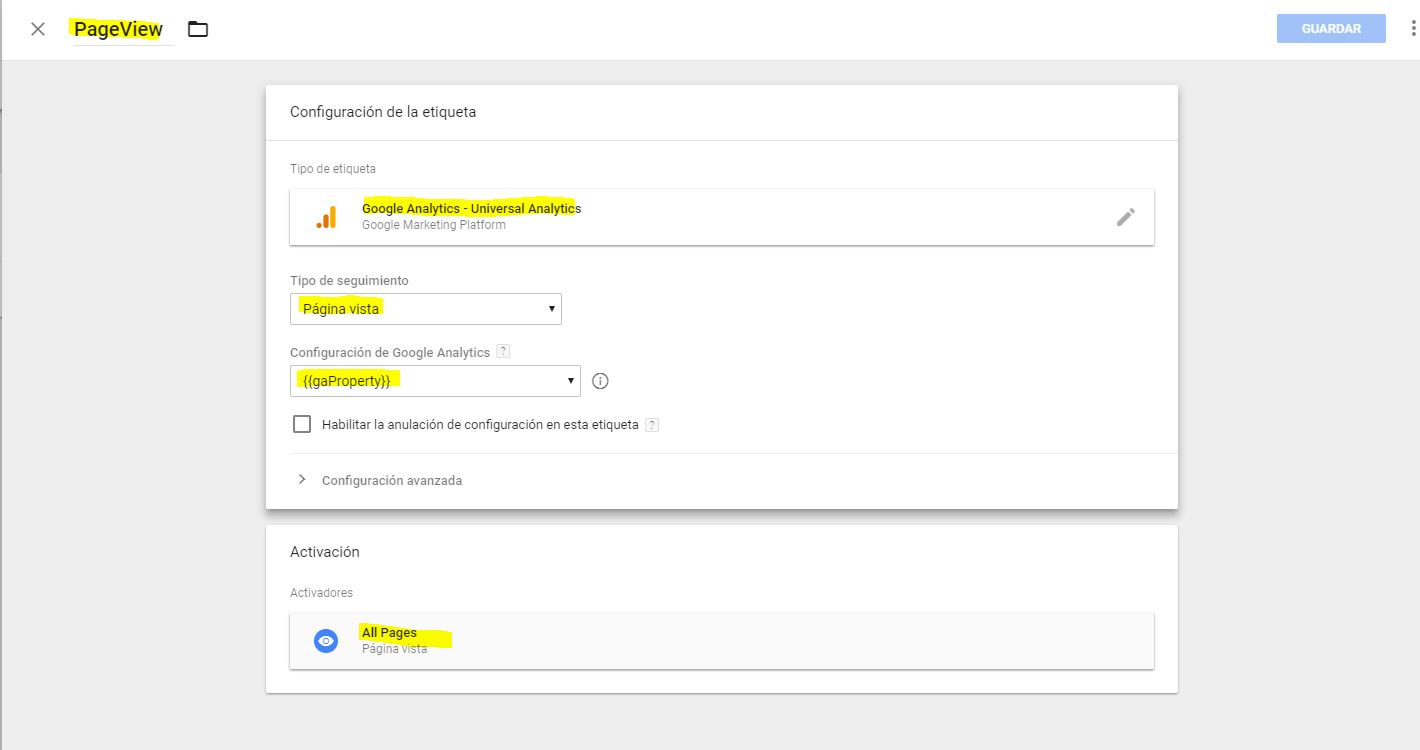
Escogemos el nombre de la etiqueta, Tipo de seguimiento -> Página vista y Configuración de Google Analytics -> {{gaProperty}} (variable que antes creamos con el UA).
Para acabar ponemos que se active en todas las páginas, este activador lo trae por defecto el GTM.
Últimos pasos
Una vez hecho todos nuestros cambios, damos clic a «Enviar»
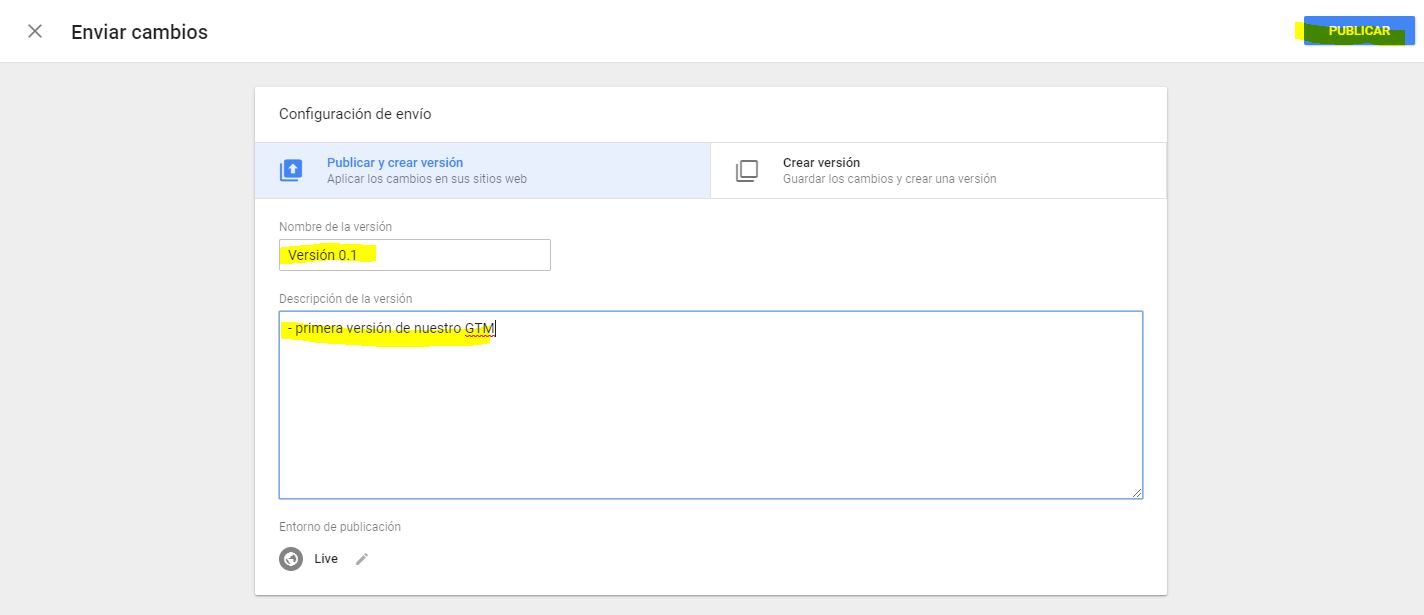
y «Publicar» para reflejar todos nuestros cambios.
Recomiendo siempre poner una versión y una descripción con los cambios hechos, ya que en un futuro tendremos bastantes cambios y a veces no sabremos que hicimos exactamente, así de esta manera tendremos un registro.